Node.js es un entorno de ejecución Javascript asyncrónico y orientado a eventos diseñado para crear aplicaciones de red y para ejecutar código Javascript en el lado del servidor lo que permite construir aplicaciones usando un solo lenguaje de programación.
npm es un administrador de paquetes y dependencias para Node.js
En el día de hoy aprenderemos a como instalar Node.js y npm en Debian, Ubuntu, CentOS y en cualquier distro GNU/Linux .
Instalar
Debian
$ sudo apt install nodejs npm
Verificar versión de node
$ node -v
v10.23.1
Verificar versión de npm
$ npm -v
5.8.0
Ubuntu
$ sudo apt install nodejs npm
Verificar versión de node
$ node -v
v10.19.0
Verificar versión de npm
$ npm -v
6.14.4
CentOS 8
$ sudo dnf install nodejs
Verificar versión de node
$ node -v
v10.21.0
Verificar versión de npm
$ npm -v
6.14.4
Me llama la atención la diferencia notable entre la versiones de npm de Debian y Ubuntu, en el caso de Node.js Debian esta ligeramente más actualizado, todas las distros anteriores usan la versión LTS de node.
El procedimiento anterior se ejecutó en Debian 10, Ubuntu 20.04 y CentOS 8 pero es similar para otras versiones de estas distros solo cambiaría la versión instalada de node y npm.
La ventaja de usar los repositorios oficiales es que puede instalar las actualizaciones de forma automática con un
$ sudo apt update
$ sudo apt upgrade
o
$ sudo yum update
según sea el caso.
Usando los binarios
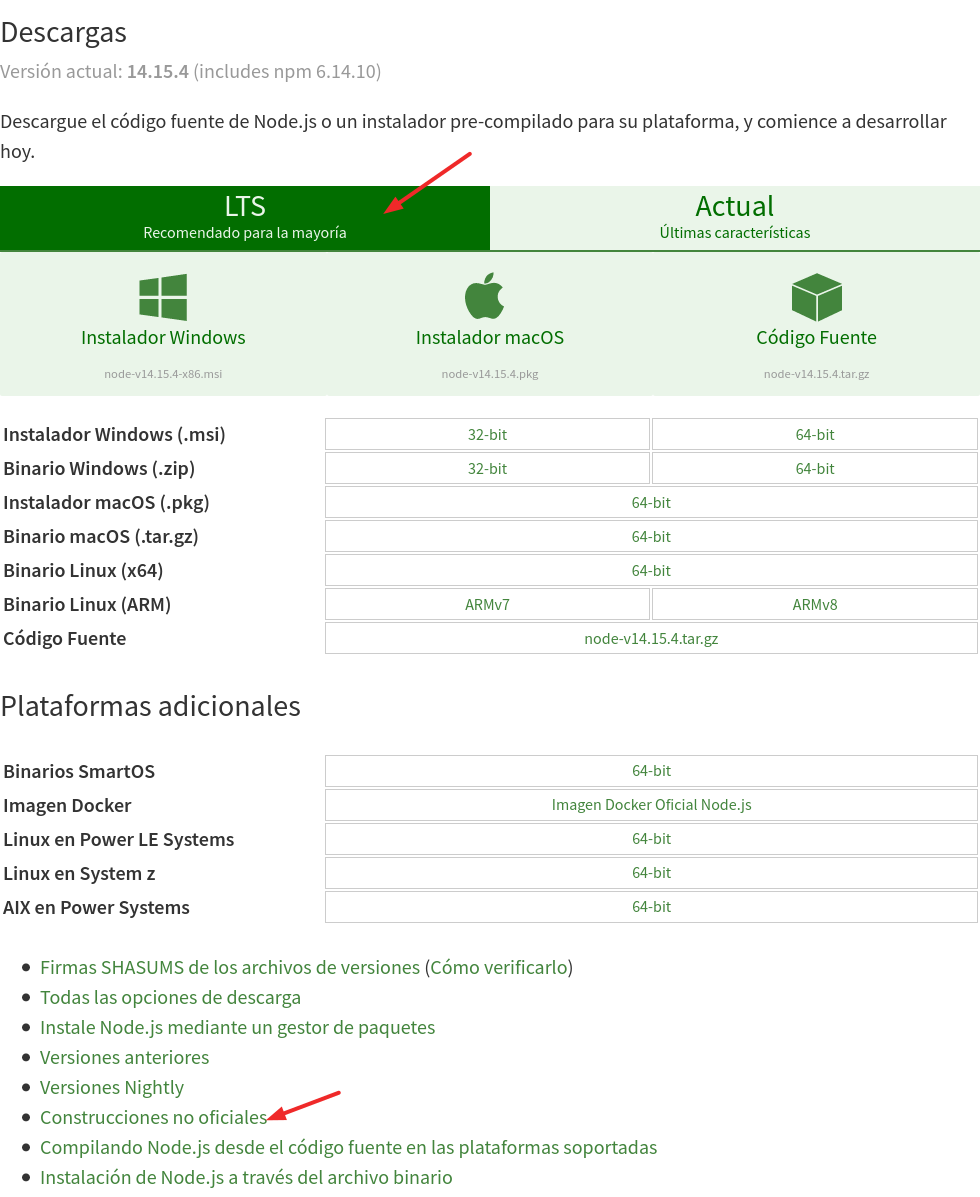
La desventaja es que las distro anteriores no incluyen la última versión de node LTS en sus repositorios oficiales, por eso podemos descargar el binario desde el sitio oficial: https://nodejs.org/en/download/ y seleccionar la plataforma en la que vamos a instalar node. Para distros que no usen glibc se debe descargar los binarios no oficiales:

Usaremos Alpine una distribución minimalista con un enfoque en la seguridad y simplicidad, para instalar el binario, es recomendable usar un usuario estandard para este propósito, en caso de que no exista lo podemos crear ejecutando:
adduser nodejs
Tenga en cuenta que Alpine usa BusyBox y el comando anterior difiere al commando de agregar usuario en otras distro como Ubuntu, Debian.
Crear el dir .local si no existe
$ mkdir .local
Descargar el binario
Alpine usa musl para compilar sus paquetes y como librería base mientras que los binarios oficiales de Node usa glibc por tanto hay que usar los binarios no officiales pero esto no representa ningún riesgo porque son recomendados por el projecto Node, https://nodejs.org/en/download/
$ wget https://unofficial-builds.nodejs.org/download/release/v14.15.4/node-v14.15.4-linux-x64-musl.tar.xz
Descompactar
$ tar xJvf node-v14.15.4-linux-x64-musl.tar.xz -C .local/ --strip-components=1
- x: Extraer/descompactar
- J: Permite manipular ficheros .tar.xz
- v: Verbose
- f: Fichero
- -C: Cambia al directorio especificado antes de realizar la operación de descompactar
- –strip-components: Elimina
node-v14.15.4-linux-x64del nombre de los fichero extraídos esto hace que se extraiga el contenido de node-v14.15.4-linux-x64 en lugar del dir en cuestion.
la estructura del directorio .local debe ser similar:
.local/
├── bin
├── include
├── lib
└── share
Agregar el .local/bin al PATH
Cree el fichero .profile si no existe
$ touch .profile
Agregue las siguientes líneas al fichero .profile
PATH=$PATH:$HOME/.local/bin
export PATH
Haga un logout/login
Verificar versión de node
$ node -v
v14.15.4
Verificar versión de npm
$ npm -v
6.14.10
App de ejemplo
Podemos probar los métodos anteriormente descritos creando un app simple, usaremos el código que podemos encontrar en https://nodejs.org/en/about/
const http = require('http');
const hostname = '127.0.0.1';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
Salve el código anterior en un fichero app.js y ejecute:
$ node app.js
Otra variante es usar Docker
Usando Docker
Docker brinda la capacidad de empaquetar y ejecutar una aplicación en un entorno aislado llamado contenedor y a su vez es posible ejecutar muchos contenedores simultáneamente en un host determinado.
Antes de usar Docker debemos instalarlo.
Instalar Docker
$ sudo apt install docker
Agregar el usuario actual al grupo docker
Solo agregue usuarios confiables al grupo docker, ya que este grupo tiene permisos de administración sobre el servicio docker y a su vez este servicio se inicia con privilegios de root por tanto un usuario no confiable puede escalar privilegios haciendo un Docker daemon attack surface.
$ sudo usermod -a -G docker $USER
Haga un logout/login para que el cambio surta efecto.
Creamos el fichero app.js
Nótese que se ha modificado el valor de hostname esto se debe a que la app se ejecuta dentro del contenedor y por tanto 127.0.0.1 se refiere a la dirección loopback del contenedor y no estaría accesible desde afuera, por eso se ha cambiado el valor a 0.0.0.0 que significa todas las interfaces de red disponibles.
const http = require('http');
const hostname = '0.0.0.0';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
Creamos y ejecutamos el contenedor
Con el siguiente commando creamos el contenedor minode-app a partir de la imagen oficial de Node.js versión 14.15.4 (LTS) que se ejecutará en segundo plano y recibirá peticiones en el puerto 3000. El subcomando run permite ejecutar un comando dentro del contenedor en este caso node /usr/src/app/app.js.
$ docker run -d --name minode-app -v $PWD:/usr/src/app -p 3000:3000 node:14.15.4 node /usr/src/app/app.js
Opciones:
- -d: Segundo plano.
- –name: Nombre del contenedor.
- -v: Adjunta el directorio actual al directorio /usr/src/app del contenedor.
- -p: Mapea el puerto 3000 del host al puerto 3000 del contenedor.
Si ejecutó cualquiera de los métodos anteriores puede acceder a la app de ejemplo poniendo en su navegador http://IP:3000 y obtendrá el siguiente mensaje:
Hello World
Puede averiguar su dirección IP ejecutando el comando:
$ ip -4 a
Referencias


